SVGロゴデータの秘密? - 2つのロゴに隠された技術SVGパスデータの詳細解説
複雑なロゴ1とシンプルなロゴ2のSVGパスデータ!ウェブデザインやグラフィックデザインに活用しよう。
ロゴ1の形状
ロゴ1はどんなデザイン?
複雑で細部まで表現
それでは、ロゴ1の形状について詳しく見ていきましょう。

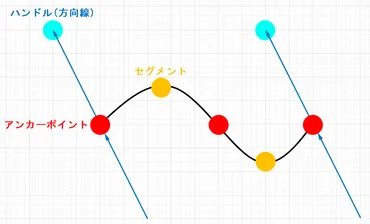
✅ ベジェ曲線は、制御点を操作することで様々な形状の曲線を描画できる数学的な曲線であり、ロゴデザイン、アニメーション、機械設計など幅広い分野で活用されています。
✅ ベジェ曲線は、線形、二次、三次と制御点の数によって種類が分かれ、それぞれの特徴を生かして様々な形状の曲線を描くことができます。
✅ ベジェ曲線は、アンカーポイント、セグメント、ハンドルという要素で構成され、これらの要素を操作することで曲線の形状や方向を細かく調整できます。
さらに読む ⇒出典/画像元: https://www.edrawsoft.com/jp/what-is-bezier-curve-and-how-to-draw-it.htmlベジェ曲線は、様々な形状の曲線を描画できるので、ロゴデザインに最適ですね。
ロゴ1のパスデータは、複雑な形状を表すため、多くの曲線と直線が組み合わされています。
これにより、ロゴ1は細部まで表現された複雑なデザインとなっていると考えられます。
ベジェ曲線って、なんか難しい言葉だけど、要は曲線の事かな?
データの用途
SVGパスデータでどんな画像が作れる?
ロゴ1とロゴ2
では、最後にSVGパスデータの用途について解説していきます。
公開日:2024/04/24

✅ この記事は、SVGアニメーションの基礎を解説し、CSSのみで簡単に実装する方法を紹介しています。
✅ 具体的には、Illustratorを用いたSVGファイルの作成方法から、stroke-dasharrayとstroke-dashoffsetプロパティを用いたアニメーションの仕組み、ロゴのアウトライン描画アニメーションの実装例までを説明しています。
✅ 読者は、この記事を通してSVGアニメーションの基本的な理解と、CSSを用いた実装方法を学ぶことができます。
さらに読む ⇒株式会社出典/画像元: https://lismotech.co.jp/blog/%E3%80%90svg%E5%88%9D%E5%BF%83%E8%80%85%E3%81%AE%E3%81%99%E3%82%9D%E3%82%81%E3%80%91svg%E3%81%A8css%E3%81%A7%E7%B0%A1%E5%8D%98%E3%81%AA%E3%83%AD%E3%82%B4%E3%82%A2%E3%83%8B%E3%83%A1%E3%83%BC%E3%82%B7/SVGパスデータは、Webページやグラフィックデザインソフトウェアで利用できるんですね。
SVGパスデータは、ウェブページやグラフィックデザインソフトウェアで使用されるSVG画像の作成に使用できます。
これらのデータを使用して、ロゴ1とロゴ2のイメージを生成することができます。
SVGパスデータは、ビジネスチャンスに繋がるのか?
この記事では、SVGファイルとパスデータについて解説しました。
今回の内容が、皆様のWebサイト制作やデザインに役立てば幸いです。
💡 SVGファイルは、拡大しても画質が劣化しないため、Webサイト制作に最適です。
💡 SVGパスデータは、ロゴやイラストなどの形状を定義するために使用されます。
💡 SVGファイルは、テキストデータとして記述されているため、Webサイト制作のタグに利用できます。